







Primeiramente, é preciso criar uma sequência de imagens estáticas que farão parte dos quadros do banner animado - Video-Aula:Criando Banner no Photoshop.
Como o tutorial ia ficar muito grande, resolvi colocar a maior parte das imagens em tamanho reduzido. Para ampliá-las, basta clicar em cada uma delas.
Como exemplo, vou usar 4 imagens que criei previamente. Vamos considerar a primeira imagem como o primeiro quadro do futuro banner animado. Copie (Crtl+A/Crt+C) a segunda imagem e cole (Crtl+C) em cima da primeira, formando assim uma nova camada. Repita esse procedimento com as demais imagens.
Clique em janela e procure por camadas. Você vai ver todas as camadas que acabou de criar. Agora clique em janela e depois em animação.
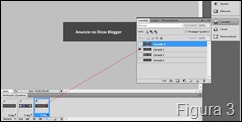
Na figura 1 vemos as quatro camadas, numeradas de 0 a 3 e, logo abaixo, temos a janela de animações. Vamos desmarcar as camadas 1, 2 e 3 clicando, no ícone correspondente, que parece um pequeno olho ( seta 1).
Clique agora onde está a seta 2 para abrir um novo quadro. Desmarque a camada 0 e marque a camada 1. Repita o procedimento para as demais camadas (figuras 2 e 3)
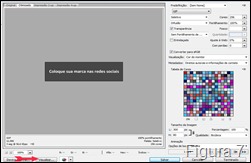
Agora, vamos escolher por quantos segundos será exibido cada quadro. Clique logo abaixo do quadro, onde está escrito 0 seg (figura 4) e escolha o tempo (sugestão 2,0 seg). A seguir, visualize a animação, clicando no local indicado na figura 5.
Se tudo estiver Ok, selecione todos os quadros, clique em arquivo e salvar para web e dispositivos (figura 6). Faça as configurações conforme mostra a figura 7 e, ainda na mesma janela, clique no botão visualizar (veja a seta)
Eis o resultado do banner animado, que foi utilizado para este tutorial:
Para colocar o banner em seu blog do Blogger, faça o upload para o Picasa (figura 8), por exemplo. Você deve escolher um álbum, clicar em arquivo (1), procurar o banner que foi salvo no seu computador (2), clicar em abrir (3) e depois em iniciar upload. Ao término, o banner animado irá aparecer no seu álbum do Picasa. Clique sobre ele para ampliar e copie o endereço/url da imagem (figura 9).
Depois é só salvar e pronto – o banner animado estará visível no blog ;)


























Oi Lyninha, obrigada pela visita lá no blog, legal as dicas para blogs, a idéia é ótima.
ResponderExcluirbjsssss
ola flor amei seu blog. dicas maravilhosas. ja estou te seguindo e gostaria de te convidar para conhecer o meu e se gostar me siga tambem sua presença la é muito importante para mim.
ResponderExcluirhttp://momentosdemulher.blogspot.com
Quantas dicas legais, amei o seu blog, seguindo aki. passando pra deixar um super beijo e agradecer por sua visita no meu cantinho Rosa Chock. Desejo um final de semana maravilhoso pra vc. bjok
ResponderExcluirOi Ly!!! Obrigada por seguir o blog já estou seguindo aqui também!! Beijos e bom fim de semana! Márcia http://coisabasicas.blogspot.com/
ResponderExcluirUn blog muy interesante. Desde hoy lo sigo. Si lo deseas te invito a visitar mi blog y si es de tu agrado podras seguirlo. Un saludo.
ResponderExcluirManoli
Oi flô vim desejar feliz natal e tudo de lindo em 2012 bom ter vc comigo, Deus a abençoe sempre.
ResponderExcluirAmei o blog! Como colocar o html do banner em uma janelinha em baixo no seu banner? Me ajuda por favor!
ResponderExcluirvisitem meu blog: http://speedtvacabo.blogspot.com.br/
ResponderExcluirOiii Aline td bem?
ResponderExcluirPoderia seguir meu blog?
masterloook.blogspot.com
cadacoisah.blogspot.com
Ps: Ameii seu blogs me ajudoo muitoooooo..... Beeijinhos
Ooii' Td bem com vc? Estou ak para te fazer um pedidoo friend´s ,poderia seguir meu blog? Eu agradeço, estou seguindo seu blog a alguns dias e estou amando' S2
ResponderExcluirTenho 2 segue qual vc quizer, mas se preferir os dois, e bom hehe'
masterloook.blogspot.com
cadacoisah.blogspot.com
Ps: Seu blog esta lindooo"
adorei o blog!!
ResponderExcluirOie estou passando aqui para te pedir um favor sera que poderia me ajudar e votar em mim, no concurso da Girls Online? vou deixar o link aqui em baixo ok? Eu fazeria o mesmo ><
ResponderExcluirhttp://girlsonlineoficial.blogspot.com.br/
Beijos Agradeço Desde Já Tais Ortega :)
Oiiie, estou te seguindoo
ResponderExcluirme segue também?
bjbj
www.gcianci.blogspot.com
Ameei o seu blohgger, quero aprender muito aqui, beijos !
ResponderExcluirOi seu Blog esta lindo.Visite o meu eu já to te seguindo segue lá também .
ResponderExcluirE-mail.http://barbiemariaclara.blogspot.com.br/
Nome do blog:Maria Clara Pink Fluor
Quem escreve:Maria Clara N.Alves
Clik No meu nome aQui em sima e vc para lá
Um beijo!!!
Ass;Maria Clara N.Alves
Pessoal, quem quiser um globo de visualização com mais de 300.000 visualizações, digite no 4shared:
ResponderExcluirhttp://www.4shared.com/office/hwHY3Vrh/GLOBO_DE_VISUALIZAO_PARA_BLOG_.html
e faça o download.
Ameeeeei :D estou seguindo o seu blog, segue o meu?
ResponderExcluirhttp://caprichosde-garotas.blogspot.com.br/
Oii
ResponderExcluirEu sou do blog Cantinho dos quereres (www.cantinhodosquereres.blogspot.com), gostaria de fazer parceria, o que acha?
Se interessar-se por favor comente aqui --> http://cantinhodosquereres.blogspot.com.br/p/home.html
Parabéns pelo blog!
en son çıkan perde modelleri
ResponderExcluiryurtdışı kargo
nft nasıl alınır
özel ambulans
uc satın al
en son çıkan perde modelleri
lisans satın al
minecraft premium